Digital graphics are used all over the internet and in our modern lives.
We see them in a number of places, such as the following:
Where are interactive graphics used?
Navigation
- Rollover buttons - These are seen on websites, with the purpose of rolling over to display either more options to look at, or more information to read. These are generally created in Flash, but the initial images can be created on any design software. These work in a similar way to web banners, but instead change when the cursor moves over them, rather than just change on a set time, like a banner.
- Banners - In a number of banners, it is possible to follow links, and also use rollover buttons. With these often being created in Flash player. it is somewhat easy, like with buttons, to create certain rollovers or links.
Animated graphics
- Flash - Flash is probably the most popular tool for making animated images. It is often used to make animated banners across the web. Flash player is
- Animated gifs - This is a type of image that can move, but without the flexibility of other, more sophisticated animated images. These are generally used as their file sizes are much smaller. A lot of the time, banners on websites are simply interactive/animated gifs, and are also quite simplistic in how they look, generally for ease of viewing and giving information to visitors to the website.
Web headers/banners - These can either be made in Flash
or Photoshop, or even Paint, should you want just a simple banner. They are the
main part of a website, as they are considered to be the single biggest thing
on every page of the website. The header/banner of a website is often used
dual-purposefully- to advertise and to showcase the main subject of the
website, for example a company, brand, person etc.
Logos & Graphics - These can be made on a number of
different applications, even in simple programmes such as Paint. The best file
format to use for a logo is considered as a vector, as it is a smaller file
size than formats such as png and jpeg, and it is an infinitely changing size.
It can be used at any size, as it is a string of numbers rather than a set
amount of pixels, which would pixelate when resized to a higher size.
Backgrounds - ghg
DVD Menus - DVD Menus are usually a mixture of backgrounds and
rollover buttons, which can be created in flash, or even after effects (for the
video on the backgrounds and other effects).
Games - Games rely very heavily on digital and motion graphics to give a realistic
effect. The movement of the characters within the game is based on the
real-life movement of the people. In online games though, graphics and movement
are much less sophisticated, with the fact that the graphics systems are less
sophisticated on computers, with the fact considered that many are less capable
of handling the amount of data in a game of console nature. These online games
can be created in Flash as an animation, or even in programs such as Excel,
using numbers etc.
What are pixels?
"Short for Picture Element, a
pixel is a single point in a graphic image. Graphics monitors display pictures
by dividing the display screen into thousands (or millions)
of pixels, arranged in rows and columns.
The pixels are so close together that they appear connected.
The number of bits used to represent each pixel determines
how many colors or shades of gray can be displayed. For example, in 8-bit color
mode, the color monitor uses 8 bits for each pixel,
making it possible to display 2 to the 8th power (256) different colors or
shades of gray."
-
http://www.webopedia.com/TERM/P/pixel.html
Image resolution - The image resolution refers to the number of pixels within an image- it is sometimes identified by the height and width of an image (for example 1024x768). This is a sum that is done to determine how many pixels are in the image. In this case, it would be 786,432 pixels, which roughly equals 0.8 megapixels.
Bit depth:
Colour (monochrome;
256; highcolour; truecolour)
Video
Choosing a monitor
screen resolution
Colour space
greyscale
RGB
YUV
HSV
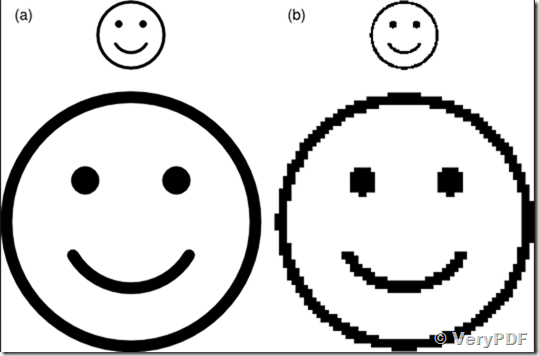
Bitmap & vector
graphics
 Vector Images are created using a number of control points, which act as co-ordinates for the image to resize without pixelating. These are often created in Adobe Illustrator (example right), the industry standard software for creating such images. Now, though, if you have an image that you would like to use as a vector, you can use an online converter, although this will not guarantee that you keep the full quality of your image; images are often in black and white also.
Vector Images are created using a number of control points, which act as co-ordinates for the image to resize without pixelating. These are often created in Adobe Illustrator (example right), the industry standard software for creating such images. Now, though, if you have an image that you would like to use as a vector, you can use an online converter, although this will not guarantee that you keep the full quality of your image; images are often in black and white also.A bitmap graphic is composed of many tiny pixels. Each individual pixel can be edited in a bitmap. A bitmap image is usually created when you take a photograph on a digital camera, or scan an image.
Advantages of bitmaps
- in paint programs, you see what you are
getting, usually in real time when wielding a “paintbrush”
- when you use a scanner, the output will
normally be a bitmap
- much easier to create the appearance of
“natural” media, such as areas of watercolours bleeding into each other
- more universally available interchange file
formats; most bitmaps can be read by most bitmap-based software and
certain file formats such as jpeg and png can
be read and written by every paint program. This is not, unfortunately,
the case with vector file formats where many programs can only deal with
their own file formats and a very limited choice of others such as eps may
be available.
- pretty much resolution-independent. It is
possible to rescale up a whole chunk of animation without the blockiness
you would get from doing this with bitmaps
- for painting, you can specify that the
bounding lines are automatically closed even when not visible, so avoiding
problems of paint flooding out
- shapes easily edited
- smaller output files for Internet use
- shapes can be made to animate automatically
from one to another, providing they have the same number of control points